Anblicks – Unleash Your Data
Overview
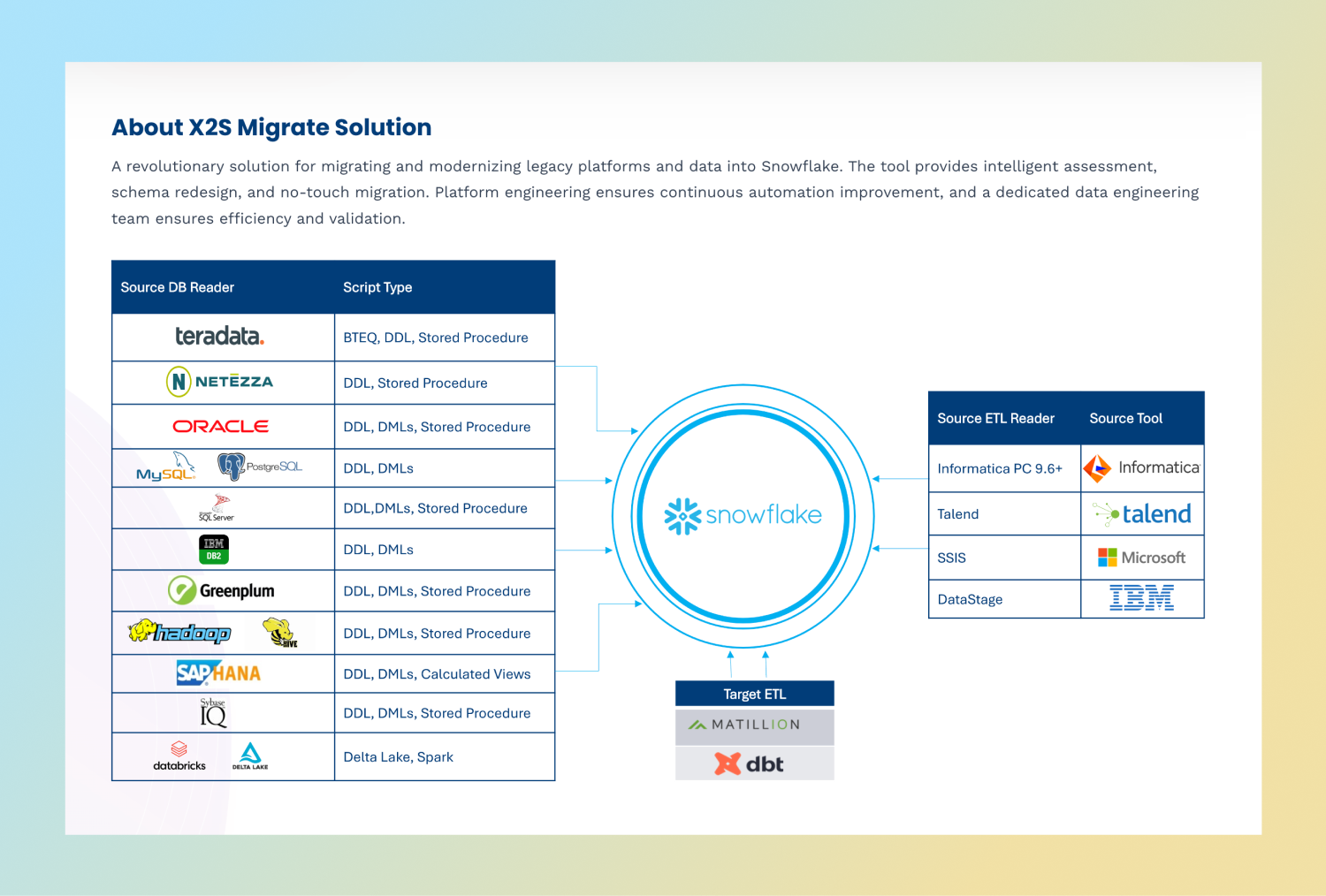
Anblicks is a Cloud, Data & Analytics company. It’s tailored services cover seamless data migration, robust re-architecture, and transformative solutions.
As a UI/UX designer tasked with revamping the website for a cloud data and analytics company, my role is critical in creating a seamless and engaging user experience that effectively communicates the company’s value proposition, services, and expertise to visitors. Here’s a step-by-step approach I have followed:
Project
Anblicks
Role
UI UX Designer
Tools Used
Figma | illustrator

Understanding User Needs and Goals
Conducted user research to understand the target audience, their needs, pain points, and goals when visiting the website.
Gather feedback from existing users, internal marketing team or taken interview with CEOs, CTOs and COOs level executives to identify areas for improvement.
Define Objectives and Create User Persona
Worked closely with stakeholders to define the objectives of the website revamp.
Developed detailed user personas tailored for executive-level stakeholders including CEOs, CTOs, and COOs, outlining their professional backgrounds, industry expertise, pain points, and valuable feedback pertinent to optimizing the Anblicks website.
Define the Problem Statement
After gathering the findings from the research, I worked with the team to define the problem statement. We have identify few major points which needs to be rectify: poor content, less visuals, need to include customers reviews, CTA buttons are missing, redefine website flow.
Created Journey Map and Wire-framing
Created Journey map based on the feedback and analysis. With the conclusion created wireframes to outline the layout and structure of key pages, focusing on usability and functionality.
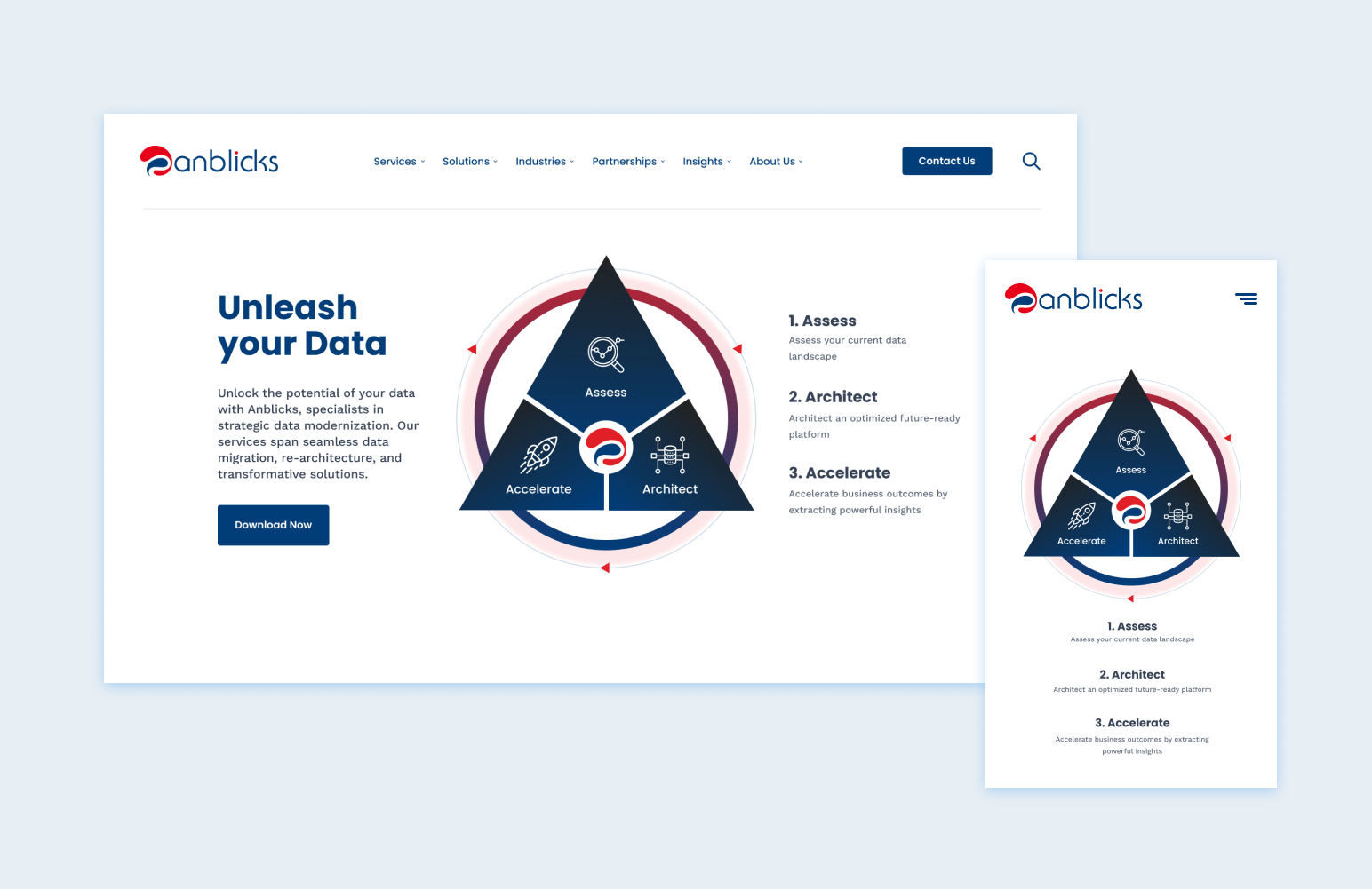
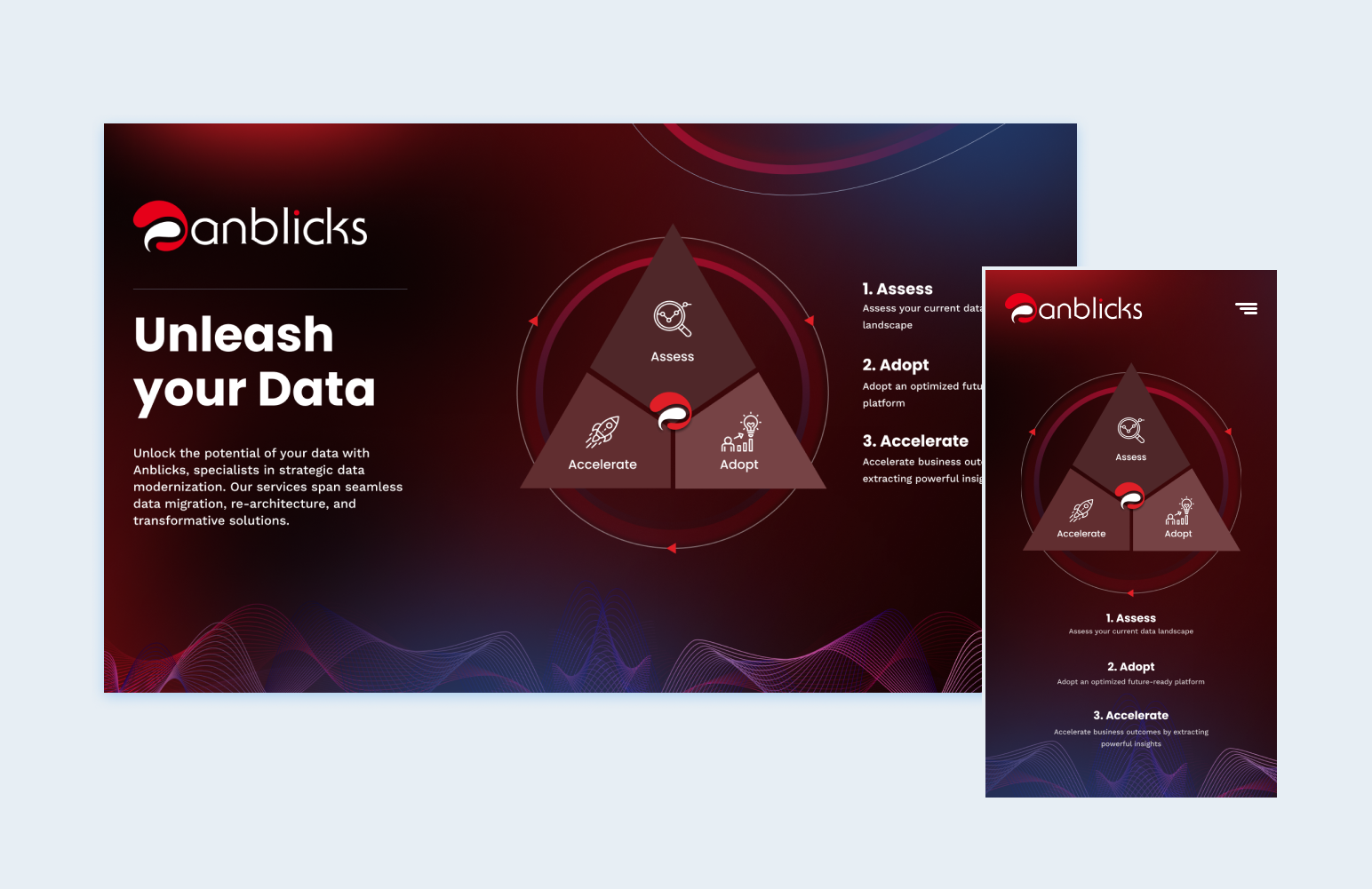
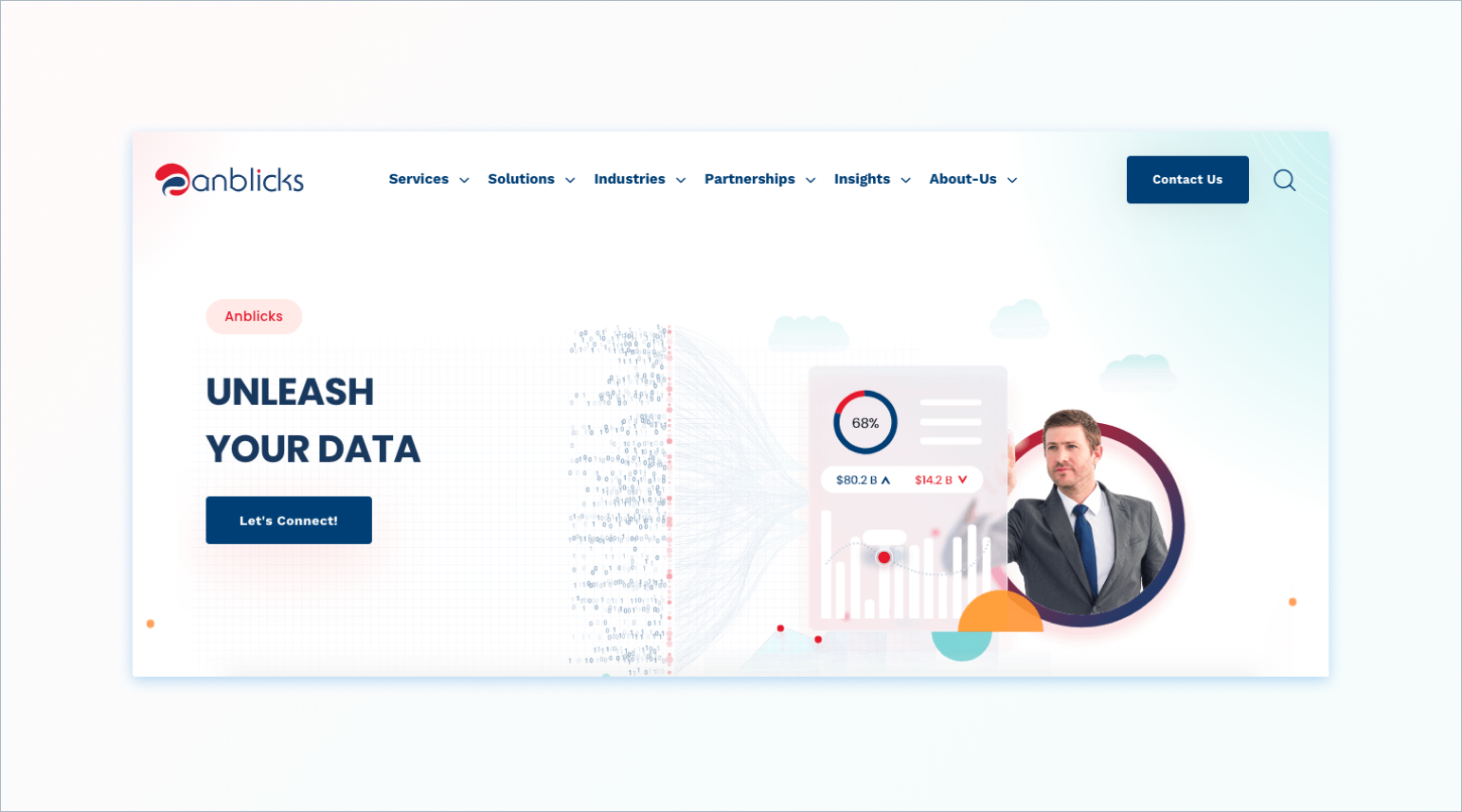
Visual Design & Prototyping
Design a visually appealing interface that reflects the brand identity of the company while also ensuring readability and accessibility.
Choose a color scheme, typography, and imagery that resonate with the target audience and evoke the company’s values.
Build interactive prototypes to simulate the user journey and test different design elements and features. Use prototyping tools like Adobe XD, Figma, or InVision to iterate on the design based on user feedback.


Usability Testing
Conduct usability testing sessions with real users to identify any usability issues or pain points. Gather qualitative feedback and observe how users interact with the prototype to refine the design further.
Conclusion
By following these steps, we have created a revamped website that not only enhances the company’s online presence but also provides a positive and memorable experience for visitors, ultimately driving engagement and conversions. We have also introduced Triple A concept – Assess, Architect & Accelerate.